You’re ready to level up and make your own awesome child themes! GeoDirectory Framework (GDF) is where you begin. Use GDF alongside the GeoDirectory plugin to create a complete WordPress directory theme. Or use GDF on its own — the choice is yours.
Making child themes couldn’t be easier, using GeoDirectory Framework as a solid base foundation. Just enable and disable widget areas, then style almost any area of your website from within the Framework Options Page.
To give you an extra helping hand getting started, we’ve made a number of child themes ourselves — we’ll begin releasing them soon.
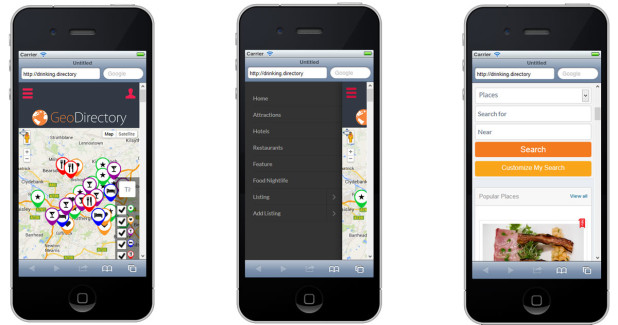
Responsive Layout.
GeoDirectory Framework is 100% responsive. It adapts perfectly to any device or screen resolution. Both site menus automatically change to mobile menu versions on small screens.
Screenshots

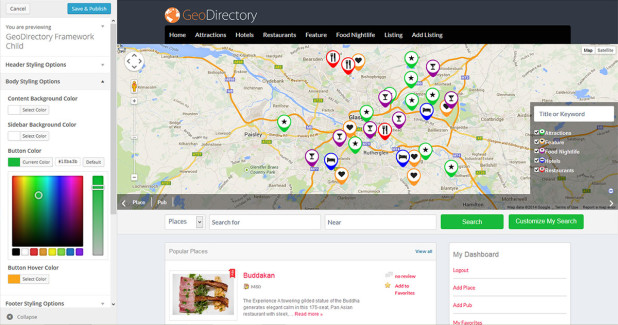
Customizer Ready
GDF is 100% Customizer-friendly, for quick theme styling on the fly. Just navigate to the WordPress Customizer to change options and see a live preview of your changes.

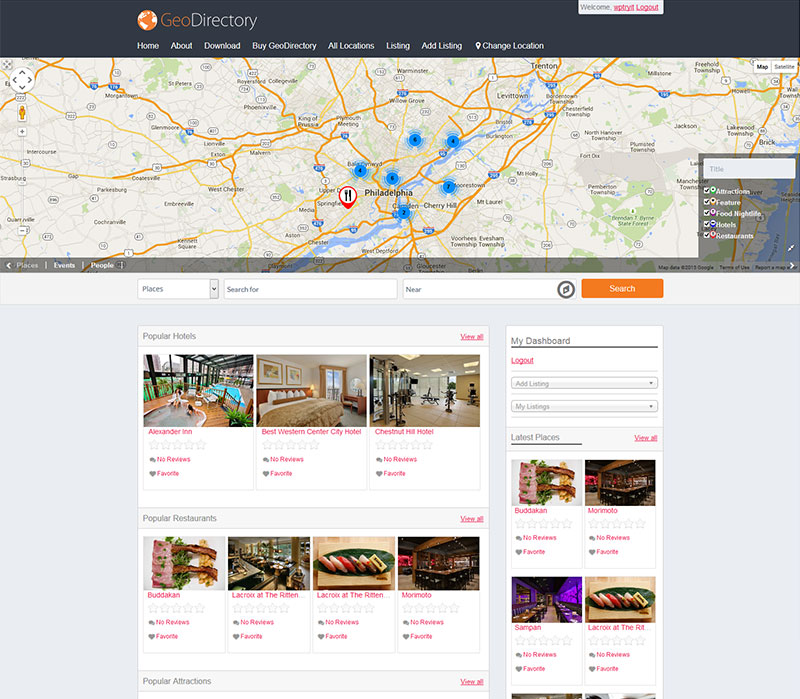
GeoDirectory Framework Pages
The GDF framework was designed to work with the GeoDirectory plugin, so every plugin page looks great on GDF right out of the box. However, you can quickly alter the look and feel of your pages, either via the WordPress Customizer or via the inbuilt options pages—all without editing a single line of code.
Want to go further? We don’t recommend editing plugin files directly. If you want to modify the plugin templates, then you should first copy them from wp-content/plugins/GeoDirectory/templates into a fodler named geodirectory inside your child theme and edit the code there. You can add CSS to the child theme style.css file.
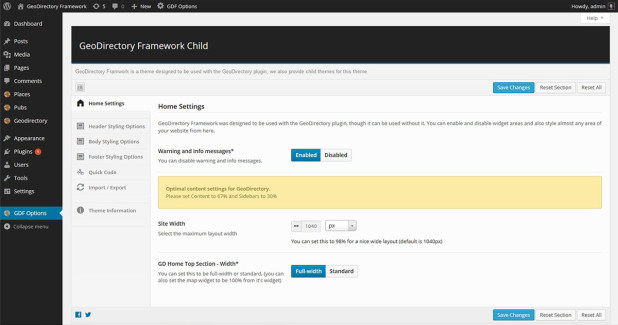
GeoDirectory Framework Main Options Page
Set the website layout width in this page of the GDF Options interface. Choose a fluid or fixed-width site. The home page top section, which normally contains the map, can be edited separately if needed.

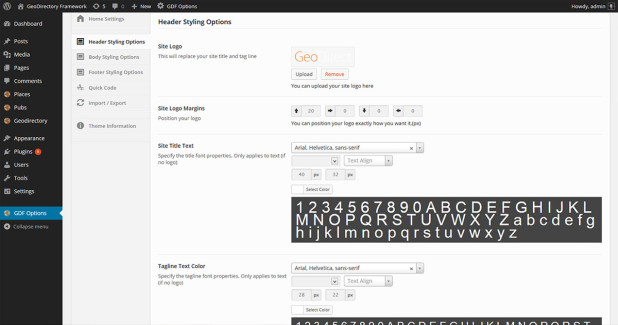
GeoDirectory Framework Header Options Page.
Head over to this page of the GDF Options interface to choose options for the header elements:
- Site Logo
- Site Logo Margins
- Site Title Text
- Tagline Text Color
- Header Background
- Header Gradient Color Option
- Menu Font
- Menu Background Color
- Menu Gradient Color Option
- Sub Menu Background Color
- Sub Menu Border Color
- Menu Border Option
- Menu Button Border Option
- Menu Border Radius
You can also set options here for the Admin Bar and for Mobile.

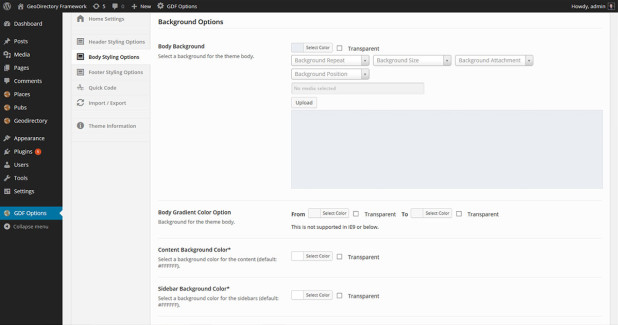
GeoDirectory Framework Body Options Page.
Head to the Body Options page to choose options for elements outside the header:
- Body Background
- Body Gradient Color Option
- Content Background Color
- Sidebar Background Color
- Button Color
- Button Hover Color
- Body Font
- Links Color Option
- Menu Gradient Color Option
- Body h1 Font
- Body h2 Font
- Menu Border Option
- Body h3 Font

GeoDirectory Framework Footer Options Page.
Style elements in your footer using the Footer Options page:
- Footer Background
- Footer Gradient Color Option
- Footer text Color
- Sidebar Background Color
- Enable footer widget areas
- Button Hover Color
- Copyright text